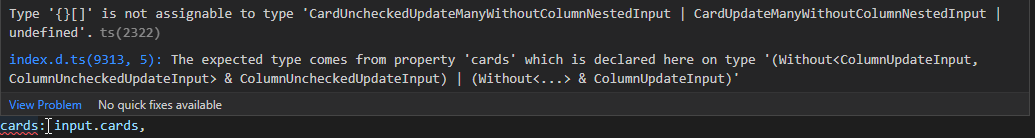
Mutation type issue
I'm trying to mutate something like this with tRPC and Prisma
Then on my backend
I tried putting something like
list.idlist.cardsCard[]Then on my backend
I tried putting something like
z.array(z.object({}))