NextJs middleware broken by tRPC
Hi, I have a NextJs middleware that is redirecting to the login page. Basically an Auth guard over my all pages and apis but I have a problem with tRPC api routes. Whenever NextJs middleware pickup
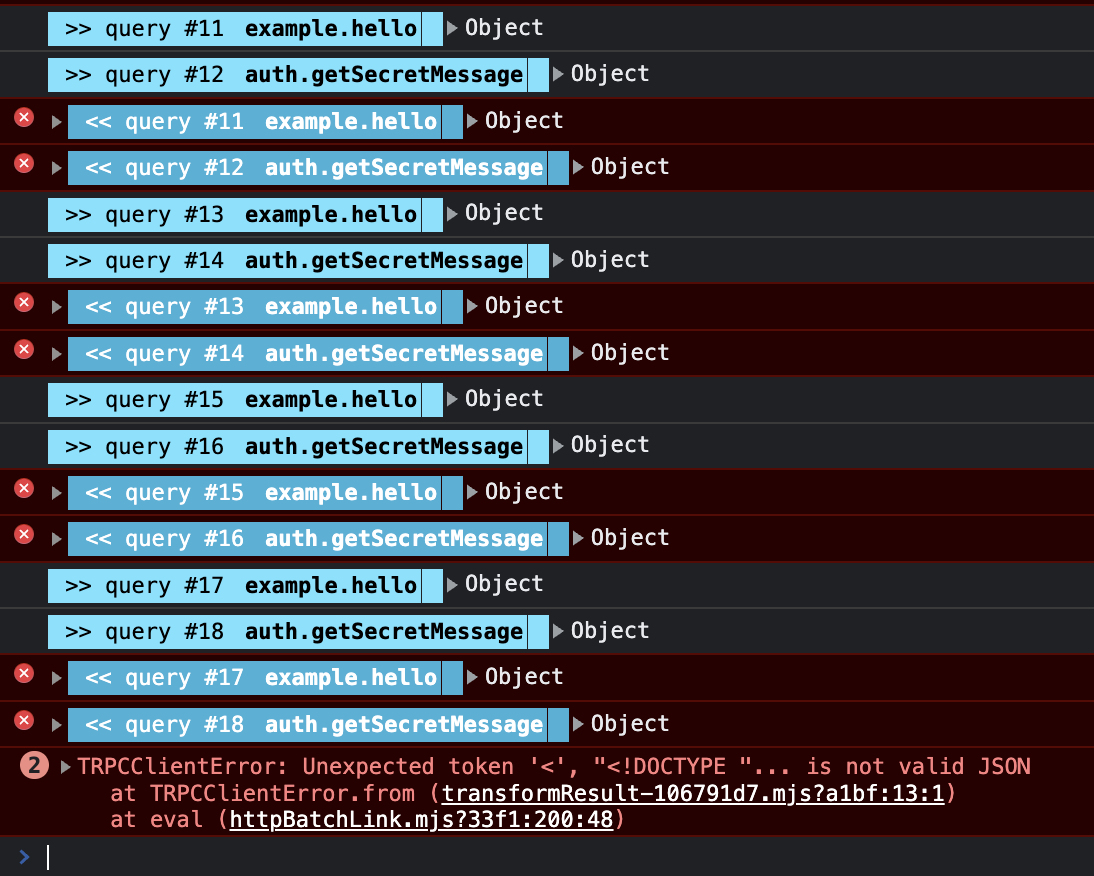
/api/trpc