How to access hooks while initializating react query client for nextJS?
Usually when initialing react query client this happens in the react component scope. Considering we are not using SSR is quite useful to define global
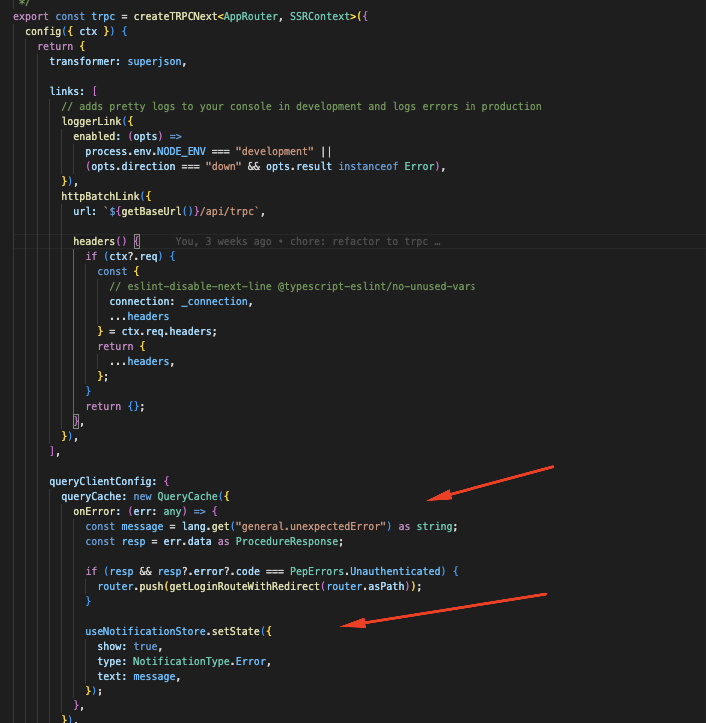
The way trpc initialize the react query client with nextJS using the
There is any other way to initialize trpc on NextJS that happens in the react component lifecycle as it would happen if we'are using only react query?
queryCachetoastrThe way trpc initialize the react query client with nextJS using the
createTRPCNextThere is any other way to initialize trpc on NextJS that happens in the react component lifecycle as it would happen if we'are using only react query?