Handling error globally
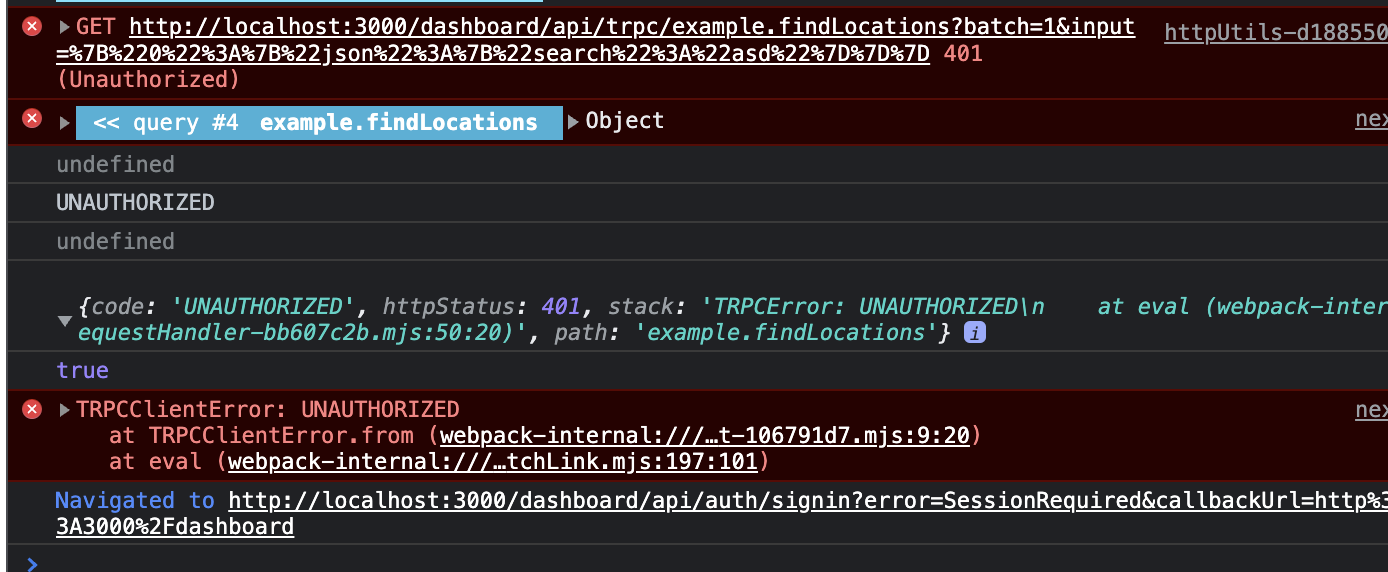
According to the docs on errors https://trpc.io/docs/v10/error-handling I should get such error object on client side when its thrown from procedure If I understand correctly. But Im having a problem with it as it doesnt seem to be typed as TRPCError on the client and dont contain few props from described in docs.