TRPC Testing Wrapper - Unit Testing components that contain a query (Not testing the query it self)
This is my wrapper
reference from trpc: https://github.com/WeirdoGit/NewGitRepo/blob/162cd9317c0e978ea2e666488a133838859cd50b/packages/server/test/react.test.tsx#L337
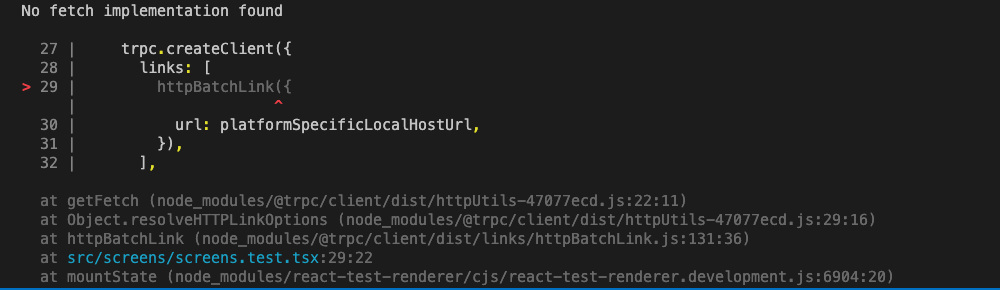
When ever i use it i get a
Can anyone help?
my test
reference from trpc: https://github.com/WeirdoGit/NewGitRepo/blob/162cd9317c0e978ea2e666488a133838859cd50b/packages/server/test/react.test.tsx#L337
When ever i use it i get a
httpBatchLink no fetch implementation error. Can anyone help?
my test

GitHub
Contribute to WeirdoGit/NewGitRepo development by creating an account on GitHub.