A lot of WHY
Great post from @cje on Twitter but also got a lot of questions
1. If the data flow starts from
2. When you say Next.js hands the request to tRPC, shouldn't it be from
3. Why do we need
4. When you say
1. If the data flow starts from
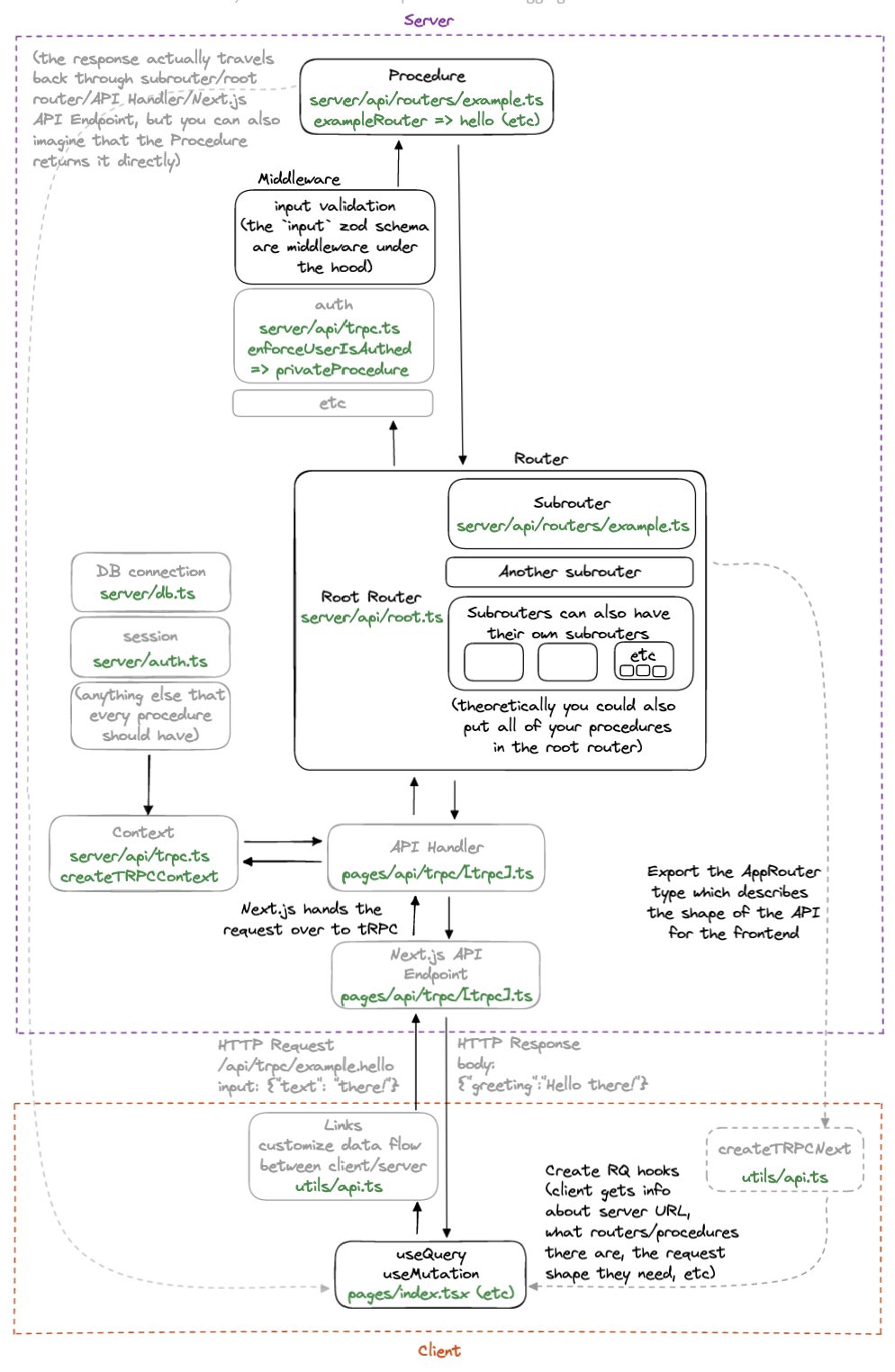
server/api/routers/examples.ts , why is the create-t3-app documentation starts from pages/api/trpc/[trpc].ts? Is there specific reason for that? Or is it just a big massive loop that has no starts and ends?2. When you say Next.js hands the request to tRPC, shouldn't it be from
pages/[somepage]/*.tsx -> page/api/[someapi] ->server/trpc.ts -> server/trpc/*.tsor some server/db/*.ts? 3. Why do we need
utils/api.ts? Why not just define the data flow and React Query Hooks in server/*/*.ts? Why not just import router type and enable superjson in pages/api/*.ts ?4. When you say
Shape of API , what could be the shape of api? You meant the input/output type and types of procedures?