Input is too big for a single dispatch
I decided to try tRPC for my Crypto analytics dashboard. However, I'm having a hard time passing the time series data between the client & the server.
First I received an HTTP error
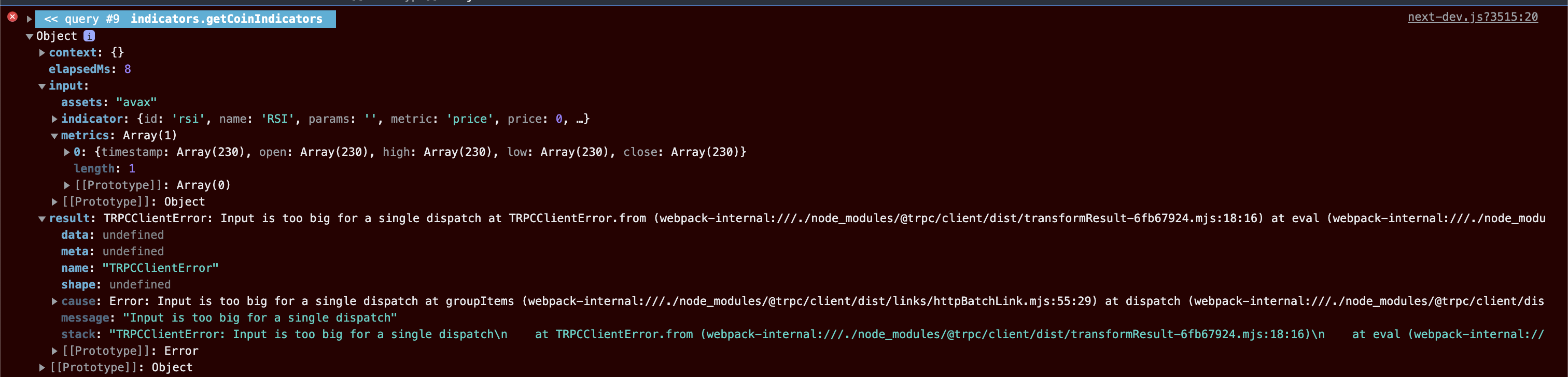
However, now I receive another error
So my question does tRPC even support such queries, where you send long arrays of data as inputs?
First I received an HTTP error
Request header too largemaxURLLengthHowever, now I receive another error
"Input is too big for a single dispatch"So my question does tRPC even support such queries, where you send long arrays of data as inputs?