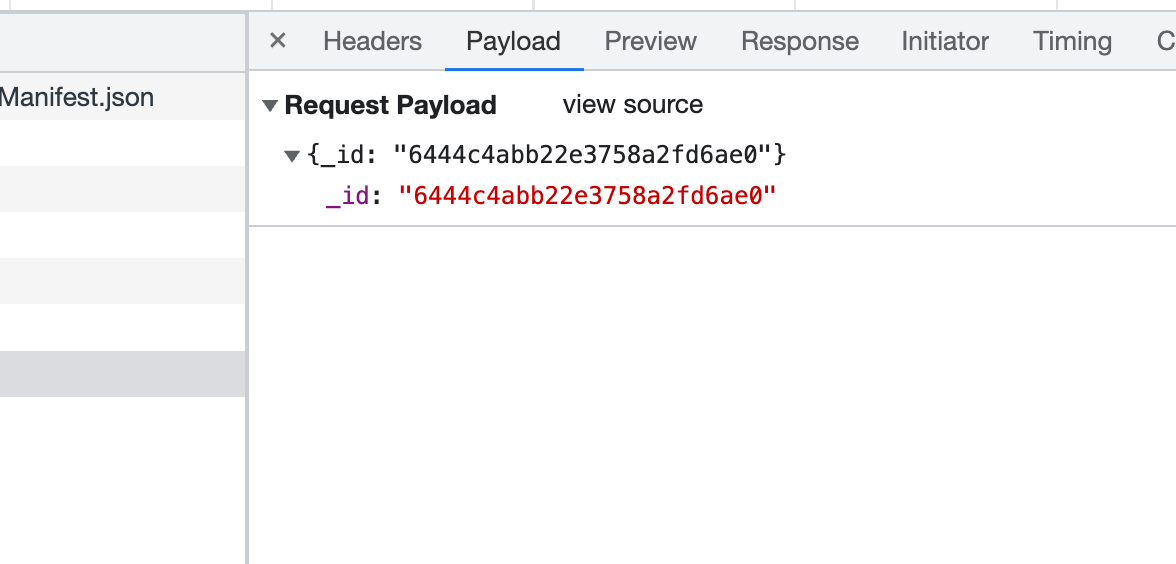
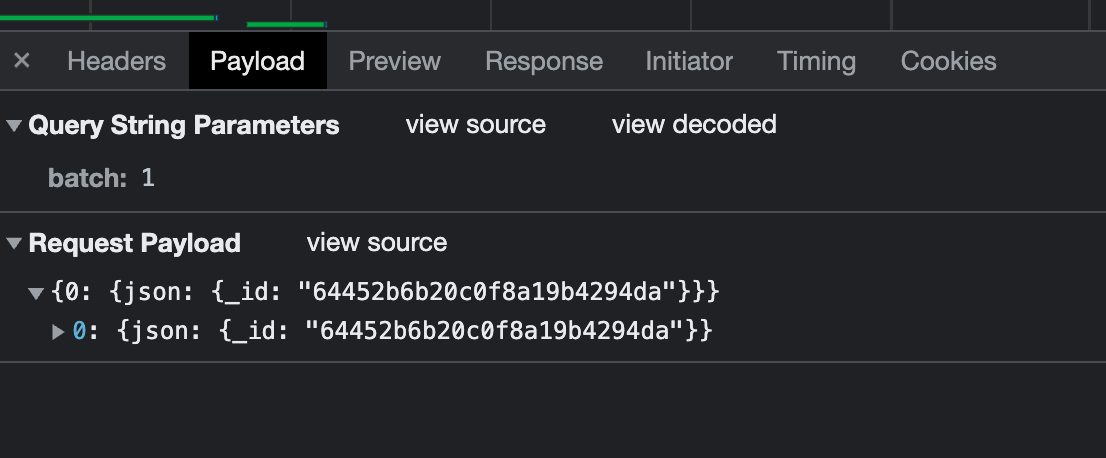
Delete item {0: {json:{id: 12324}}}
When i try to mutate/delete item with id i am geting this payload
{0: {json:{id: 12324}}}, without trpc everything working fine, dont understand where the {0: {json:{id: 12324}}} coming from? what is batch 1?