Mocking tRPC call w/ Playwright (Transform Error)
I have a tRPC call that I would like to mock out for a Playwright E2E test.
I've followed their docs as shown below and used the same
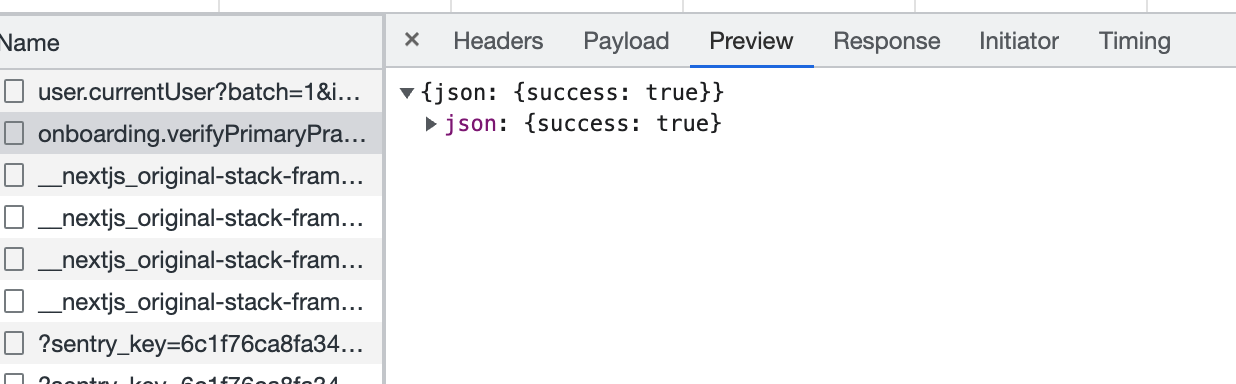
When inspected via network tab the Call seems to succeed as expected. (image)
However, the client errors w/
https://playwright.dev/docs/mock#mock-api-requests
I've followed their docs as shown below and used the same
transformer (superjson) from our tRPC setup. When inspected via network tab the Call seems to succeed as expected. (image)
However, the client errors w/
https://playwright.dev/docs/mock#mock-api-requests