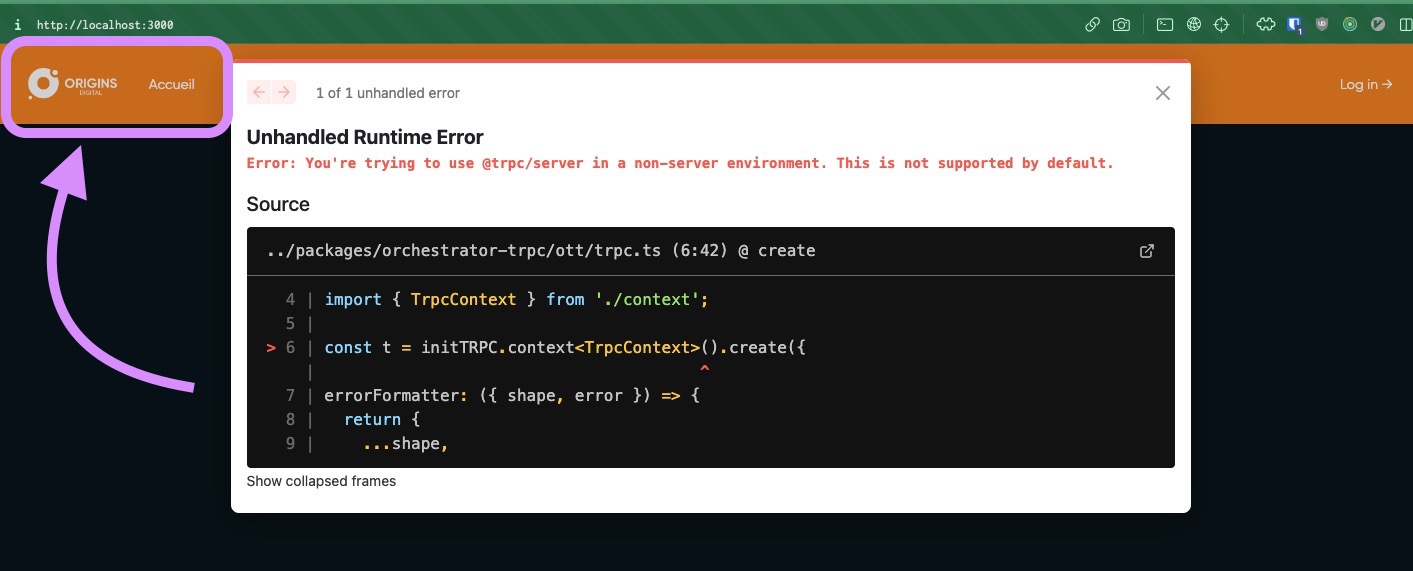
You're trying to use @trpc/server in a non-server environment
Environment: Node v18.15.0, yarn, Next 13.2.4
What's wrong:
When using
I'm within a monorepo btw.
Within the screenshot, we can see data that are prefetched within getStaticProps get rendered correctly on the page (within the pink arrow)
Code
packages/my-trpc-package/ssrHelpers.ts
apps/foo/src/pages/index.tsx
What's wrong:
When using
createServerSideHelpersI'm within a monorepo btw.
Within the screenshot, we can see data that are prefetched within getStaticProps get rendered correctly on the page (within the pink arrow)
Code

packages/my-trpc-package/ssrHelpers.ts
apps/foo/src/pages/index.tsx