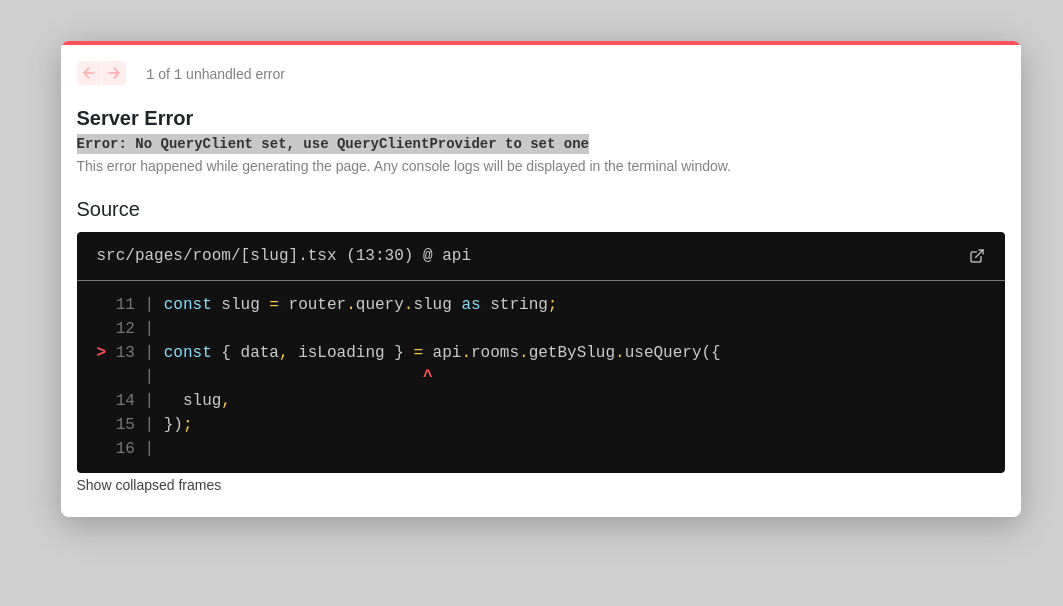
Error: No QueryClient set, use QueryClientProvider to set one
Hello!
I have wrapped my _app.tsx properly and I have made useQuery functionality possible, however on this specific component it just won't work.
The error in particular looks like:
https://i.imgur.com/o3C1Zas.png
I have wrapped my _app.tsx properly and I have made useQuery functionality possible, however on this specific component it just won't work.
pages/room/[slug].tsxpages/room/[slug].tsximport type { GetStaticProps, NextPage } from "next";
import styled from "styled-components";
import Layout from "~/components/Layout/Layout";
import Head from "next/head";
import { api } from "~/utils/api";
import { generateHelpers } from "~/server/helpers/ssgHelper";
import { useRouter } from "next/router";
const Room: NextPage = () => {
const router = useRouter();
const slug = router.query.slug as string;
const { data, isLoading } = api.rooms.getBySlug.useQuery({
slug,
});
if (isLoading) {
return <div>Loading...</div>;
}
if (!data) {
return <div>404</div>;
}
if (data && data.name === "") {
router.push("/");
return null;
}
return (
<>
<Head>
<title>{`${data.name}`}</title>
</Head>
<Layout>
<div>Hello from room {`${data.name}`}</div>
</Layout>
</>
);
};
export const getStaticProps: GetStaticProps = async (context) => {
const ssg = generateHelpers();
const slug = context.params?.slug;
if (typeof slug !== "string") throw new Error("no slug");
await ssg.rooms.getBySlug.prefetch({ slug });
return {
props: {
trpcState: ssg.dehydrate(),
slug,
},
};
};
export const getStaticPaths = () => {
return { paths: [], fallback: "blocking" };
};
export default Room;import type { GetStaticProps, NextPage } from "next";
import styled from "styled-components";
import Layout from "~/components/Layout/Layout";
import Head from "next/head";
import { api } from "~/utils/api";
import { generateHelpers } from "~/server/helpers/ssgHelper";
import { useRouter } from "next/router";
const Room: NextPage = () => {
const router = useRouter();
const slug = router.query.slug as string;
const { data, isLoading } = api.rooms.getBySlug.useQuery({
slug,
});
if (isLoading) {
return <div>Loading...</div>;
}
if (!data) {
return <div>404</div>;
}
if (data && data.name === "") {
router.push("/");
return null;
}
return (
<>
<Head>
<title>{`${data.name}`}</title>
</Head>
<Layout>
<div>Hello from room {`${data.name}`}</div>
</Layout>
</>
);
};
export const getStaticProps: GetStaticProps = async (context) => {
const ssg = generateHelpers();
const slug = context.params?.slug;
if (typeof slug !== "string") throw new Error("no slug");
await ssg.rooms.getBySlug.prefetch({ slug });
return {
props: {
trpcState: ssg.dehydrate(),
slug,
},
};
};
export const getStaticPaths = () => {
return { paths: [], fallback: "blocking" };
};
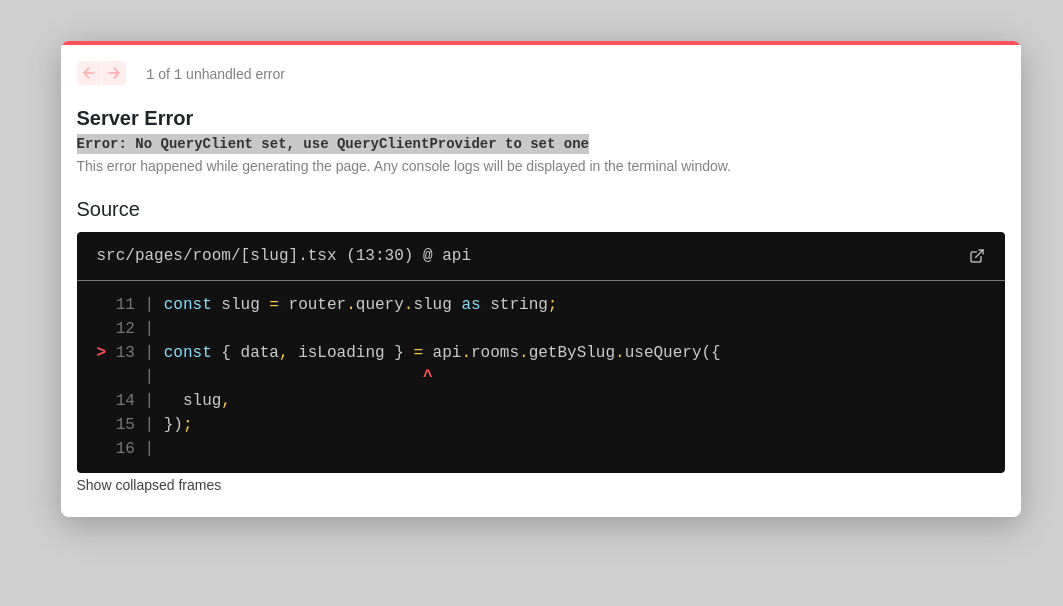
export default Room;The error in particular looks like:
https://i.imgur.com/o3C1Zas.png
Imgur