Usage of useQuery after pageload?
Hi all!
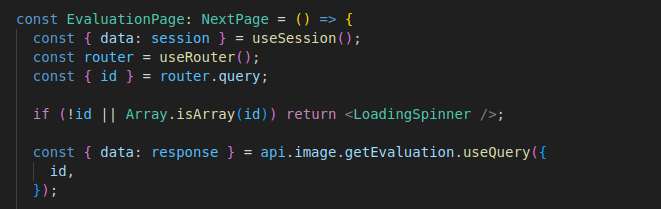
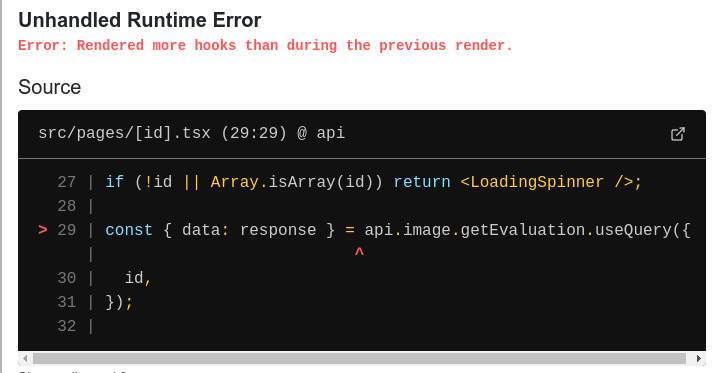
I am new to TRPC so my apologies in advance for a very nooby question: In my [id].tsx file I would like to use the 'id' parameter in my query. Since that takes a fraction of a second to load, I get an unhanded runtime error. What is the proper way to first call my query once the 'id' parameter has been identified, or for that matter later on when the user does something on the page?
I am new to TRPC so my apologies in advance for a very nooby question: In my [id].tsx file I would like to use the 'id' parameter in my query. Since that takes a fraction of a second to load, I get an unhanded runtime error. What is the proper way to first call my query once the 'id' parameter has been identified, or for that matter later on when the user does something on the page?