How do I prefetch the nextPage of an infiniteQuery?
I have a custom infiniteQuery hook, and I want to prefetch the next page on success. My current implementation is this:
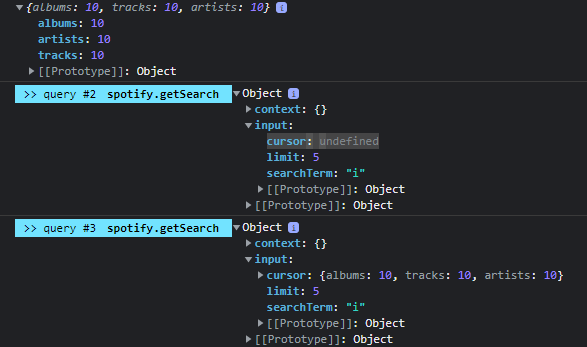
On the console I get this:
the console.log with the cursor {albums: 10, tracks: 10, artists: 10}, the prefetch gets sent with the cursor undefined, but the fetch next page has the right cursor: {albums: 10, tracks: 10, artists: 10}
how is this possible?
On the console I get this:
the console.log with the cursor {albums: 10, tracks: 10, artists: 10}, the prefetch gets sent with the cursor undefined, but the fetch next page has the right cursor: {albums: 10, tracks: 10, artists: 10}
how is this possible?