How to handle TRPC error with tanstack/query in components
On the server I've got this fairly simple procedure
Which I'm trying to handle on client like this:
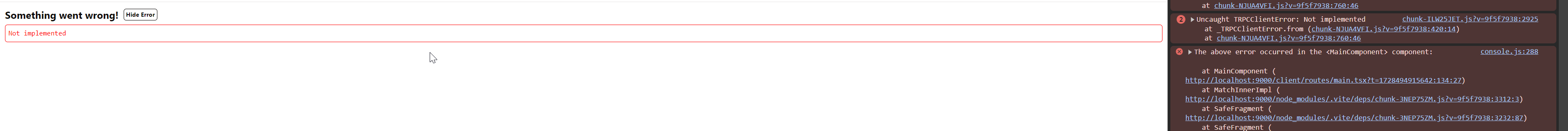
And yet I haven't caught error like this a single time, it always bubbles to the top and being handled by error boundary. (before using boundaries it essentially crashed whole application).
All setup is done as docs saying, with nothing crazy.
After hours and hours on end I'm starting to give up on this already, why docs don't provide any proper way of handling errors except for global one, which is essential for creation of robust applications.
Note: I'm not using NextJS, just plain ReactJS application with TRPC client + tanstack query, with express-based TRPC server in a monorepo.
Would be really grateful for help.
Which I'm trying to handle on client like this:
And yet I haven't caught error like this a single time, it always bubbles to the top and being handled by error boundary. (before using boundaries it essentially crashed whole application).
All setup is done as docs saying, with nothing crazy.
After hours and hours on end I'm starting to give up on this already, why docs don't provide any proper way of handling errors except for global one, which is essential for creation of robust applications.
Note: I'm not using NextJS, just plain ReactJS application with TRPC client + tanstack query, with express-based TRPC server in a monorepo.
Would be really grateful for help.