Next JS error handling.
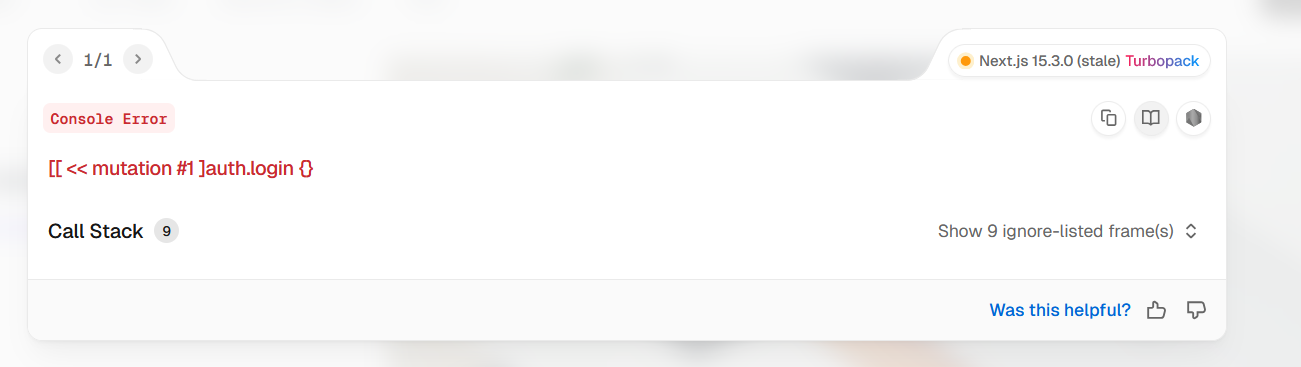
I'm having this weird error in Next dev whenever I throw an error in a router.
Am I handling it correctly in the first place?
Am I handling it correctly in the first place?
onError