How do I fetch data conditionally?
Sorry if this is a stupid question.
I know that there is the
I need to get data conditionally, I don't need to get a certain data but only on some specific event, I don't know if there's an option for that like the
I've tried
I know that there is the
mutationqueriesI need to get data conditionally, I don't need to get a certain data but only on some specific event, I don't know if there's an option for that like the
useMutationuseQueryI've tried
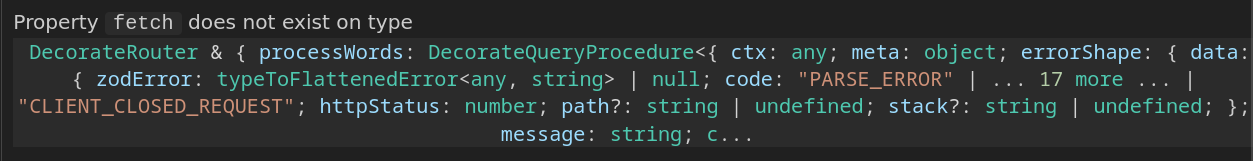
fetch