Debug httpBatchStreamLink in DevTools
chunked, but it seems to me like Chrome (in my case) won't store the result of the request to be shown in the Network tab in devtools.
This is making debugging very painful.
Can I do anything about this while still being able to stream the response?...
TS error regarding inferred type of 'appRouter'
Shorten /app/api/trpc/[trpc]/route.ts
/app/api/trpc/[trpc]/route.ts to register the tRPC handler in a Next.js project.
Can I shorten this to e.g. /app/api/route.ts?
If yes, what's the endpoint that I need to pass to fetchRequestHandler and what's the url I need to pass to httpBatchLink?...Stream error polluting sentry - only on Safari
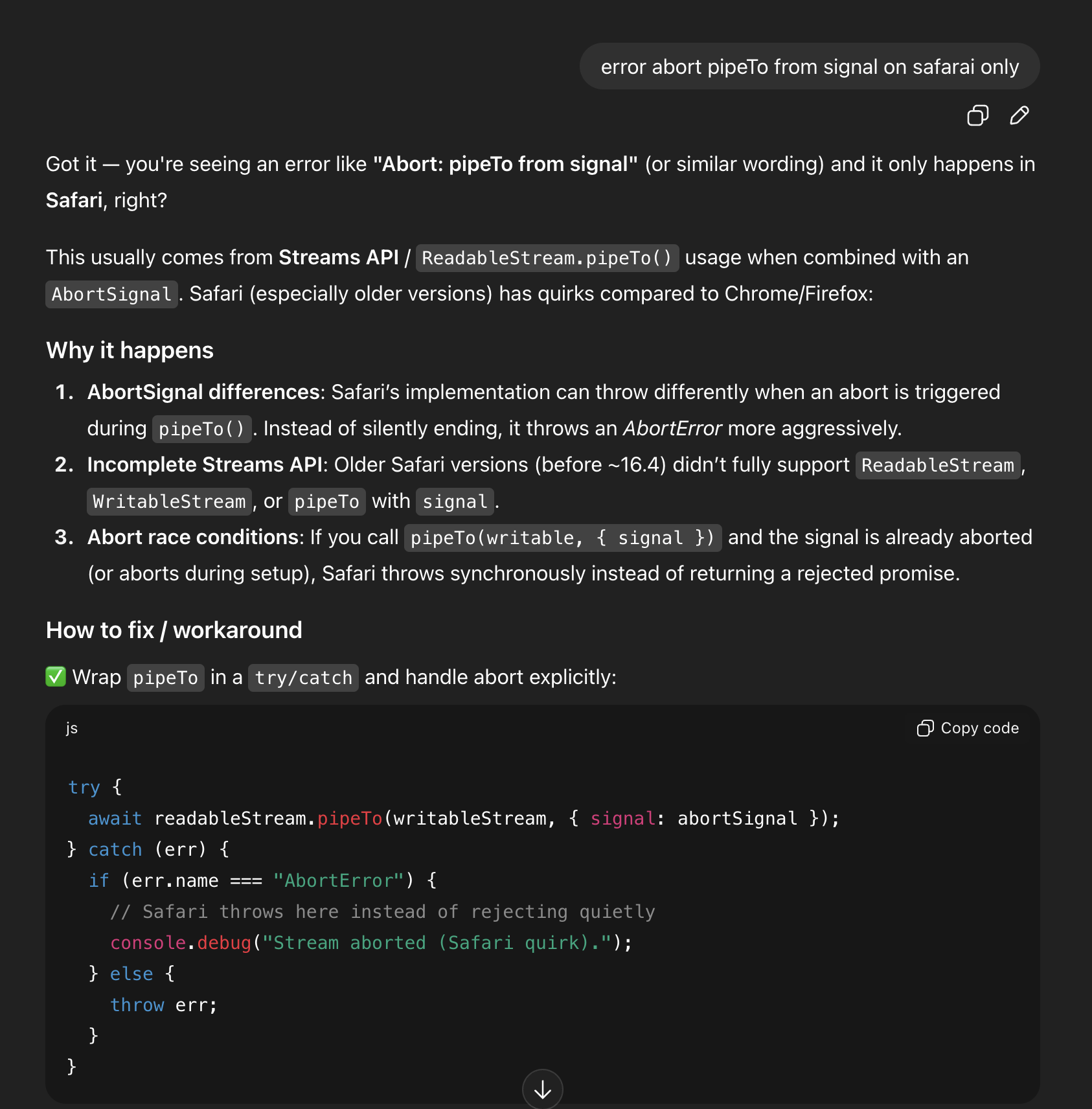
AbortError
abort pipeTo from signal.
This errors only happens on safari <16.4, so it matches the chat gpt explanation.
...
Setting up tRPC without breaking Frontend's typechecking
Invalidate all queries in new TanStack React Query Setup
createTRPCReact anymore and I can't seem to find any other method from the docs where I can pass these overrides :x Thanks!...hono, next.js ssr & better-auth cookies
const session = await auth.api.getSession({ headers: c.req.raw.headers });
in my trpc batchLink, I just tried to put headers like this:...Deduplicating identical queries in tRPC httpBatchLink (standalone server + Next.js server-side)
Set cookie header in procedure middleware
set-cookie with max-age 0.
```ts...SSE Subscriptions freeze app when multiple tabs open
CacheUpdateSubscriber Mounts in my root layout
apiUtils.location.findLocationsInCache is an staleTime: Infinite query
...Error: Could not find source file for path
tRPC on pages router broken after Next 15.5.x
bunx create-t3-app@latest fails to build with the error:
```bash
pages-router on main [+] via v22.11.0 λ bun run build
$ next build...
How to use `localLink` (`unstable_localLink`)
trpc/server/index.ts (usually server.ts) I added the following:
```ts
globalThis.$getTRPCServerSideTerminatingLink = () => unstable_localLink({...tRPC sends duplicate header
Customizing the TRPCError type
Output validator for Async generators on a streaming procedure using Zod
MaybePromise<T> when I have AsyncGenerator<T> and there doesnt seem to be anything in zod (apart from brute forcing through custom, which defeats the purpose) to make this work.
Keen to here anyones thoughts!
```...traefik reverse proxy with trpc
500 Internal Server Error error="net/http: HTTP/1.x transport connection broken: too many transfer encodings: [\"chunked\" \"chunked\"]"Get procedure path programatically?
How to make sure I don’t bundle my entire backend into my web app?
Did anyone succeed at file upload with the fastify adapter?