zustand empty on inital render
/dashboard directory (this data is mainly for my dashboard sidebar...
Zod v4 Issues with inferred typeof appRouter
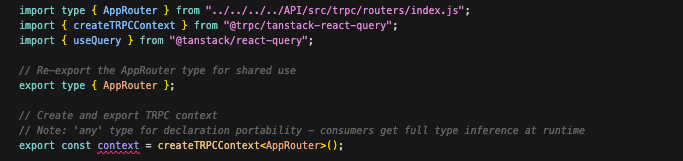
createTRPCOptionsProxy needs a queryClient?
createTRPCOptionsProxy needs a queryClientgiven that it's then used inside of useQuery, which in turn will get the client from useQueryClient? What would happen if the two queryClients don't match?what's the correct way of reporting unhandled errors to Datadog (or similar services)?
cause error with no luck).
```ts...
How do I add a Websocket server to a normal tRPC HTTP server for realtime events?
Is it possible to use trpc client in a shared monorepo package?

Struggling to refactor into sub-routers
How to map internal errors to TRPCError types?
Keep subscription `.data` after stopping (Tanstack Query)
mySubscription.data is undefined after the subscription stops from the server side (returning from generator function).
Can I keep this data without introducing my own useState and leverage Tanstack Query instead?
I'm using the old React Query integration because there's no documentation for the new integration for subscriptions (i.e. useSubscription(trpc.mySub.useOptions()) )....How to compress procedure response
A cleaner web experience for this forum

useInfiniteQuery: `hasNextPage` does not seem to consider fewer-results-received-than-`limit`-given
hasNextPage to correctly be false when the records received were more than 0 but fewer than the limit prop (that's next to the cursor prop at the endpoint)?
To clarify the problem to solve: right now my limit is 11 and queries with 0 results correctly result in a hasNextPage of false, but queries with 1 or 2 results seem to have it true.
How do y'all typically tackle this subtlety?...BUG: useSuspenseQuery does not forward TRPC options to context
Recommended setup for tRPC + Tanstack Query Subscriptions
import { useSubscription } from "@trpc/tanstack-react-query";...creating middleware with context type as param
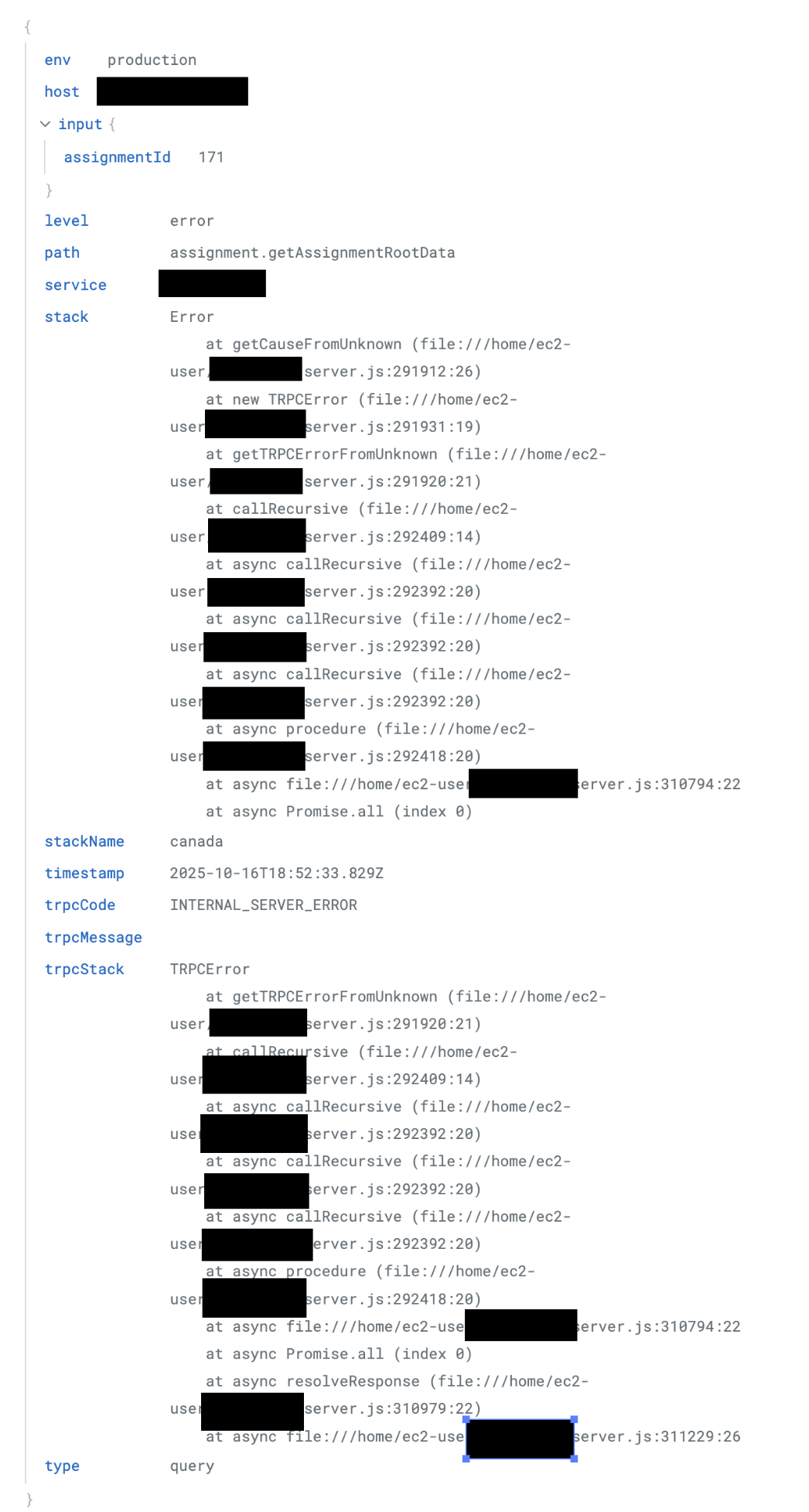
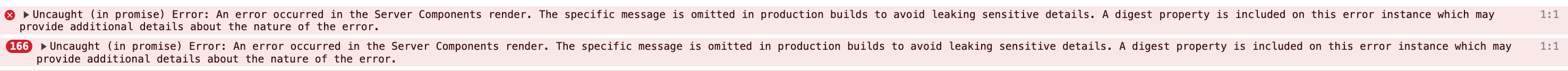
How to handle 500s from prefetching

better-auth with trpc server side
Usage of trpc with nextjs ssg
best strategy for handling global trpc errors on the client
TRPCError with code FORBIDDEN and a custom message:
```ts
const guildIsBanned = await ctx.db.guildBotBans.findFirst({
where: { guildId: input.guildId },
});...