How are they defined separately?
I am using monorepo for my project design and I want to separate the definition of trpc completely independently.
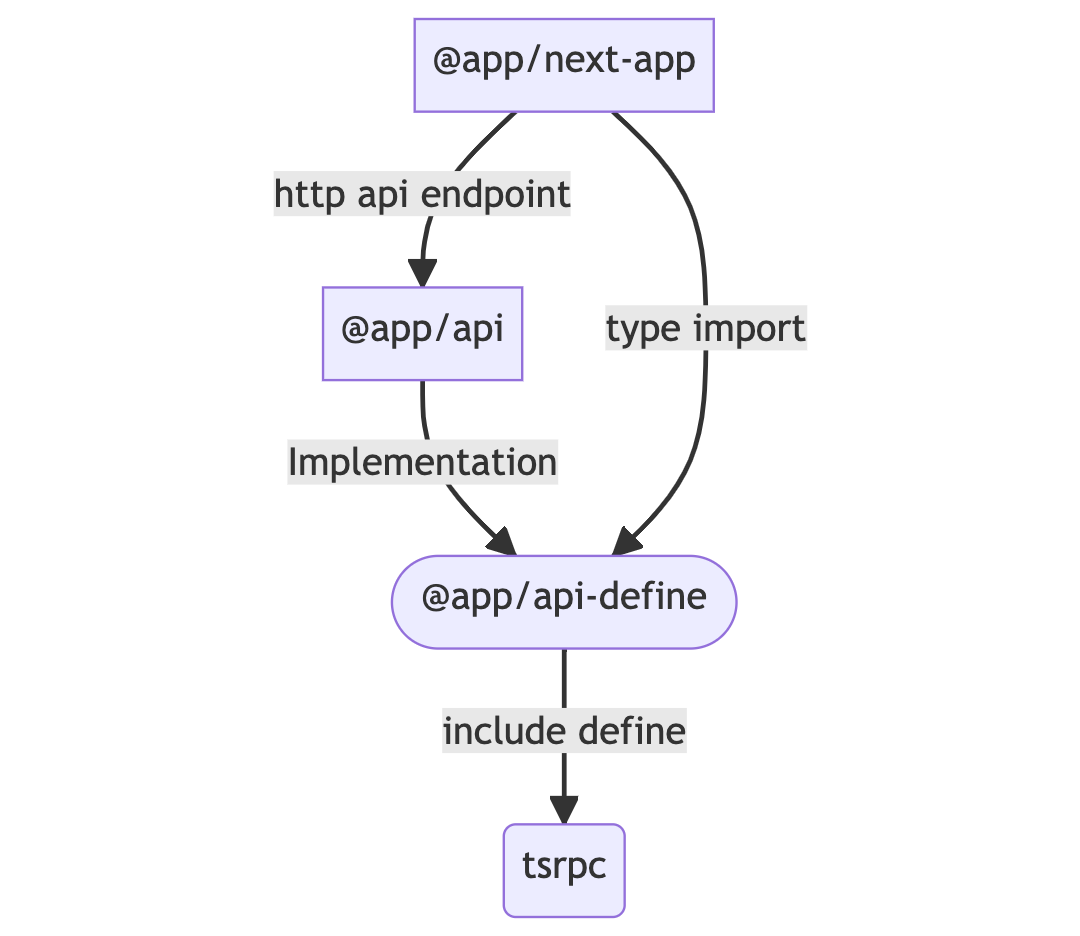
I have @app/api to take care of implementing the trpc api definitions in @app/api-define.
I want to define all trpc api content ( type define ) in @app/api-define as a separate package.
Then I just need to use @app/api-define in @api/next-app.
As a standalone package, I can even use it in a different project, or convert it to an rpc specification that other languages will recognize.
I have @app/api to take care of implementing the trpc api definitions in @app/api-define.
I want to define all trpc api content ( type define ) in @app/api-define as a separate package.
Then I just need to use @app/api-define in @api/next-app.
As a standalone package, I can even use it in a different project, or convert it to an rpc specification that other languages will recognize.