Forward NextJs Request to TRPC Server
Hey everyone! I need some help with my project setup. Here's my current situation:
* I also have a separate ExpressJS tRPC server
What I Want to Achieve:
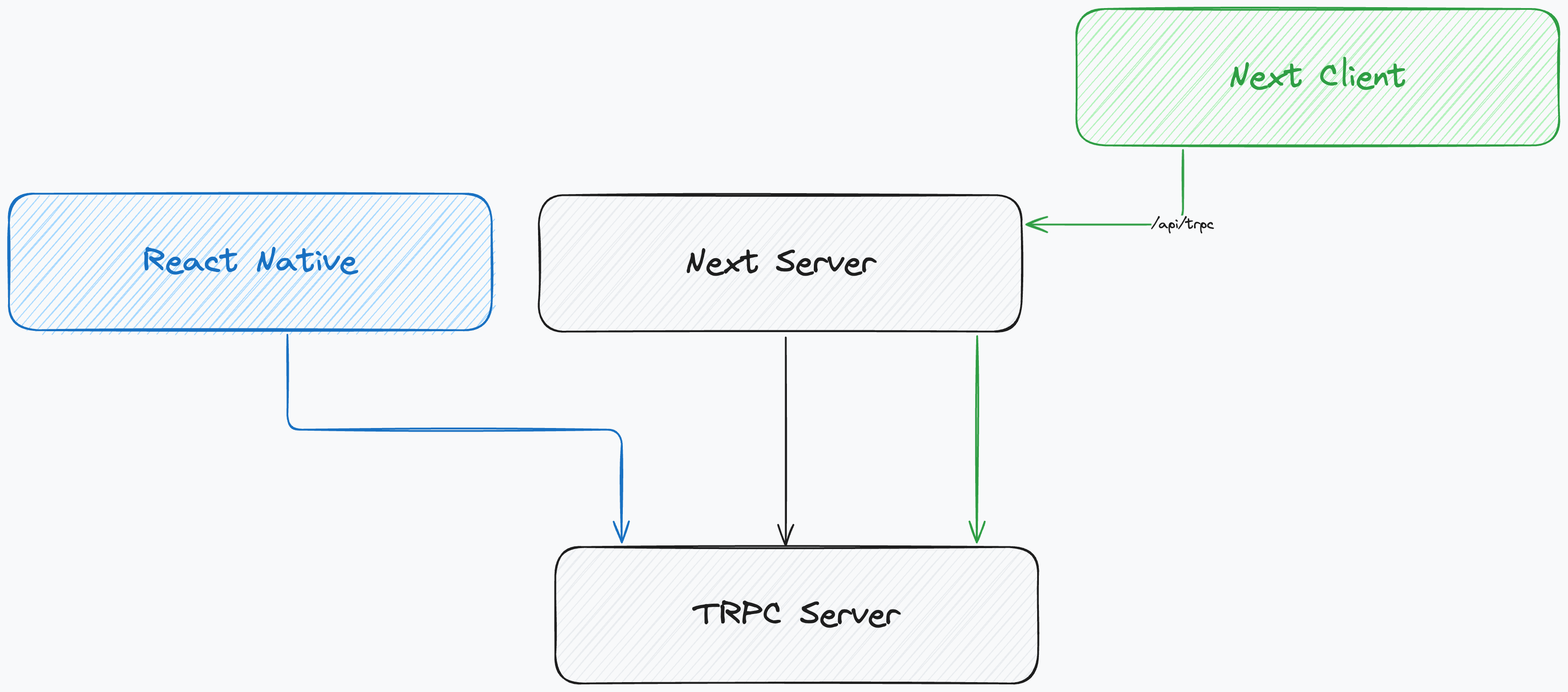
I want both the client-side and server-side of my NextJS app to communicate with the tRPC server. However, I have a specific requirement for the client-side:
1. The client-side of NextJS should first talk to a NextJS route handler
2. Then, this route handler should make the call to the tRPC server
1. How to implement the NextJS route handler to act as a middleman
2. Best practices for this kind of setup?
Has anyone done something similar or have any ideas on how to approach this? Any tips, code snippets, or resources would be greatly appreciated!
My Setup:
* I have a NextJS 14 project (which is both client-side and server-side)* I also have a separate ExpressJS tRPC server
What I Want to Achieve:
I want both the client-side and server-side of my NextJS app to communicate with the tRPC server. However, I have a specific requirement for the client-side:
1. The client-side of NextJS should first talk to a NextJS route handler
2. Then, this route handler should make the call to the tRPC server
My Issue:
I'm not sure how to set this up correctly. I need help figuring out:1. How to implement the NextJS route handler to act as a middleman
2. Best practices for this kind of setup?
Has anyone done something similar or have any ideas on how to approach this? Any tips, code snippets, or resources would be greatly appreciated!