JavascriptMick
Use onError to change an application error into a TRPCError?
See example in my boilerplate repo here https://github.com/JavascriptMick/nuxt3-boilerplate/blob/master/server/trpc/trpc.ts
8 replies
is context cached?
aha, thanks @msalsbery you are right, I accidentally introduced 'caching' because I am defining the variable for dbUser outside the createContext function.....
..... which in hindsight is REALLY STOOPID, the example I followed treated the db connection (i.e.. prisma) in this way but then loaded the user fresh on each call to context... this is the way.
7 replies
Best way to implement input based validation on a router procedure
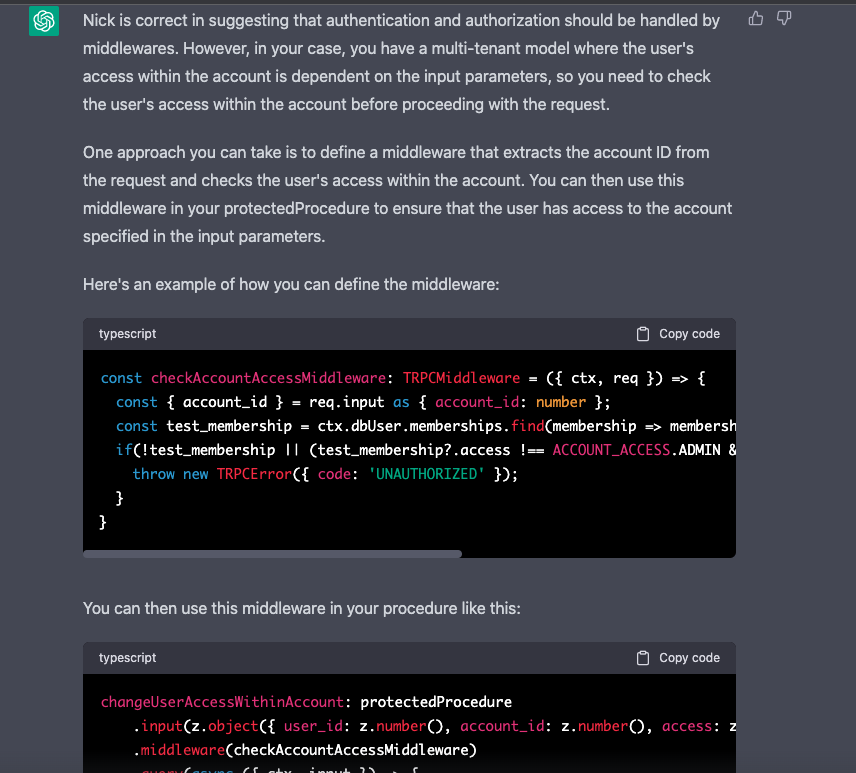
@Nick Lucas you may find this disconcerting but I was asking chatgpt the same question and shared our conversation.... and the combination of your context yielded a perfect answer...
15 replies
Best way to implement input based validation on a router procedure
Thanks Nick, that makes sense but I am trying to implement a multi-tenant model where a single user can be a member of multiple accounts so when a request comes in to mess around with accounts, the request includes the id of the account and the current users access within that account is therefore dependent on the input parameters.... maybe I am completely off the track here, what do you think?
15 replies