Question about onError and modifying error messages in tRPC
tRPC does not have headers data when refreshing.
Unref() the websocket
what is the format/type of data received in transformer.deserialize in httpBatchStreamLink?
trpc caching procedure calls for queries in the same batch
protectedGuildPermissionsProcedure which essentially checks that the user has the right permissions to access the data that is returned.
```ts
await Promise.all([...How do I fetch data conditionally?
mutation queries to do some actions and queries for getting data.
I need to get data conditionally, I don't need to get a certain data but only on some specific event, I don't know if there's an option for that like the useMutation and useQuery.
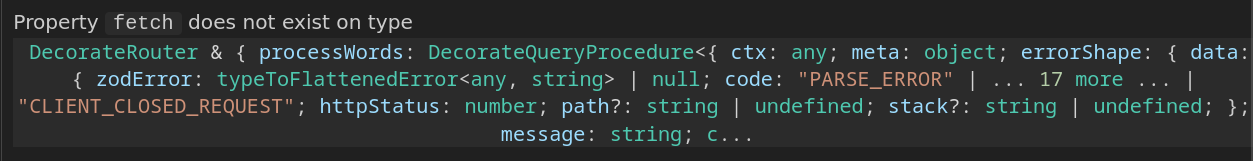
I've tried fetch, but it seems like I don't use the right client configuration?
```ts...
What is the type of the query resolver?
const somt = t.task.admin.lessons
What is the type of this somt variable? Imagine I am passing it as argument to some function, I need to know the type of the argument I should use....SSE issue with CORS and Fastify
mutation taking a long time to appear after prefetching query
isCaptchaValid endpoint errors (using throw new TRPCError(...)) the error message takes a long time to come through, it appears that it is linked to the endpoints execution time, as if I add some code to wait 2 seconds before executing it dramatically increases the time it takes for the error to come back.
I am using nextjs loading.tsx which is how the loading animation works, so as soon as the loading animation is gone it means that TRPC data has finished fetching, so the error message should be appearing instantly?...Server actions leaking .env

When upgrading to v11, the AppRouter in .d.ts is any
Does batch streaming get counted as a single function invocation on Vercel?
how can I set up trpc to work with nested providers?

Calling endpoint within another endpoint
[Typescript] Client query / mutate has any type

What do you call the function that is used by a procedure?
Error trying to serve TRPC from custom path in Hono
Next JS error handling.

`useSuspenseQuery` returns unexpected `.json` and `.metadata` (SuperJSON)